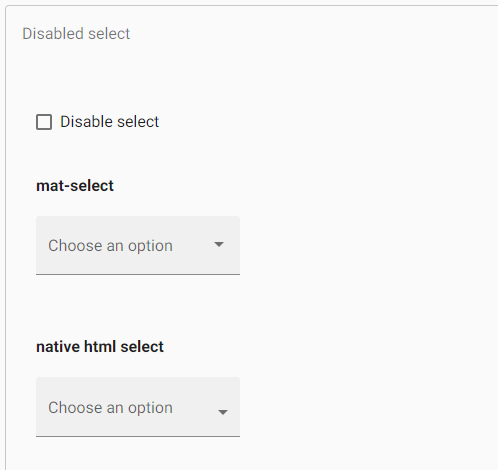
bug(mat-form-field): suffix element style should reflect input disabled state · Issue #22692 · angular/components · GitHub

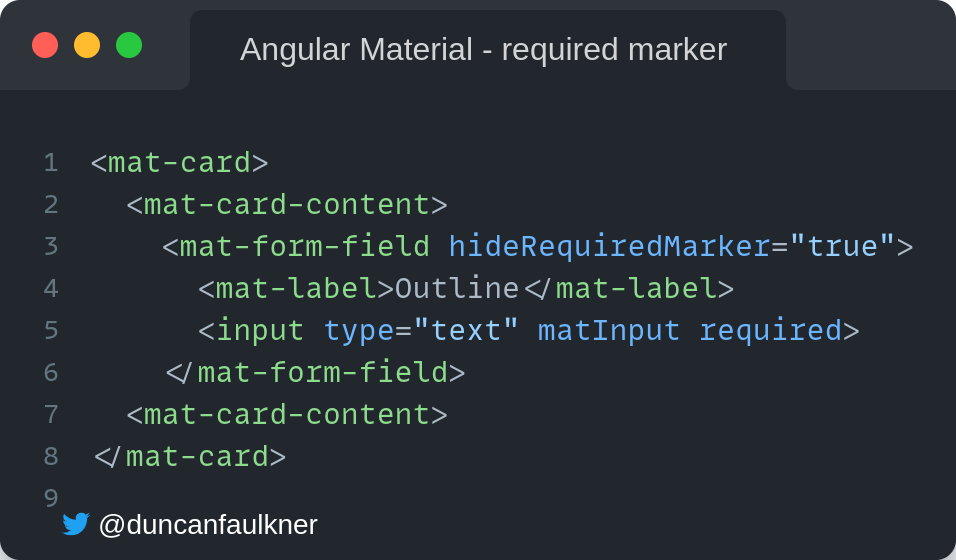
bug(form-field outline, v15 mdc, RTL): Wrong outline color in RTL when form-field input is disabled/focused · Issue #26115 · angular/components · GitHub
![Feature] Consistent cross-browser behavior of number input step buttons · Issue #14050 · angular/components · GitHub Feature] Consistent cross-browser behavior of number input step buttons · Issue #14050 · angular/components · GitHub](https://user-images.githubusercontent.com/5231310/48274867-df7ab680-e409-11e8-9c97-623b5686b84f.png)
Feature] Consistent cross-browser behavior of number input step buttons · Issue #14050 · angular/components · GitHub