Text field with fixed label; no animation when the input field on focus · Issue #201 · angular/material · GitHub

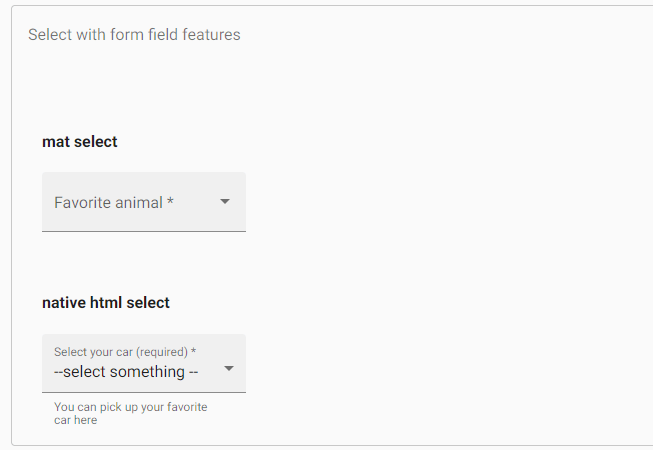
angular - How to associate mat-label and mat-select when mat-label is outside of mat-form-field (to make it accessible) - Stack Overflow

bug(mat-form-field): placeholder and mat-label are overlaping · Issue #13479 · angular/components · GitHub

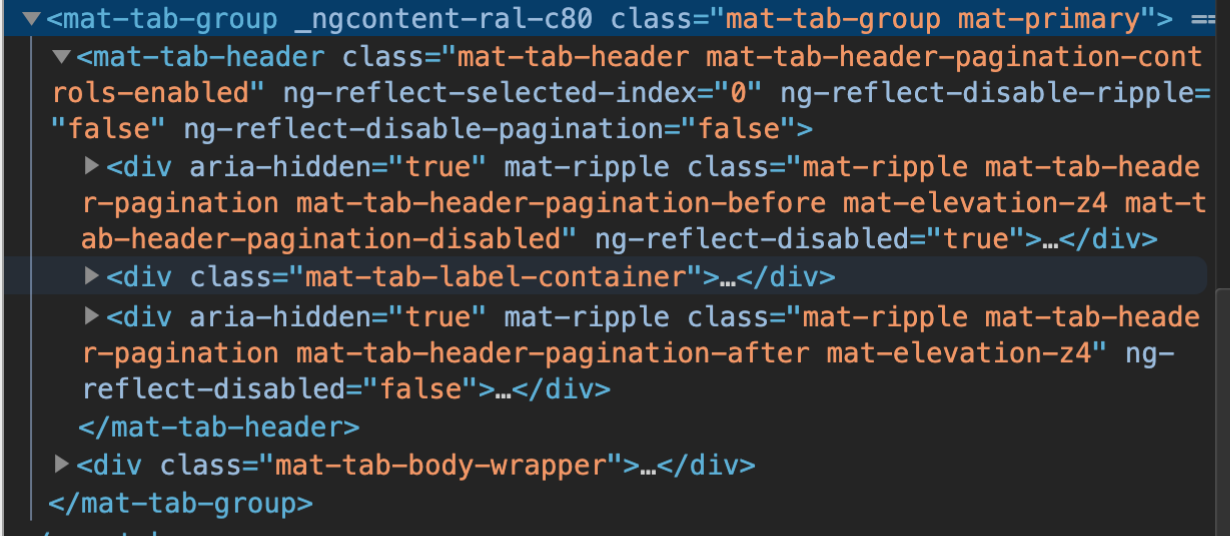
Label for mat-form-field is overlapping with mat-icon in mat-tab. · Issue #26428 · angular/components · GitHub