Demonstrate displaying a mat-sidenav-container with no content using percentage heights. - StackBlitz

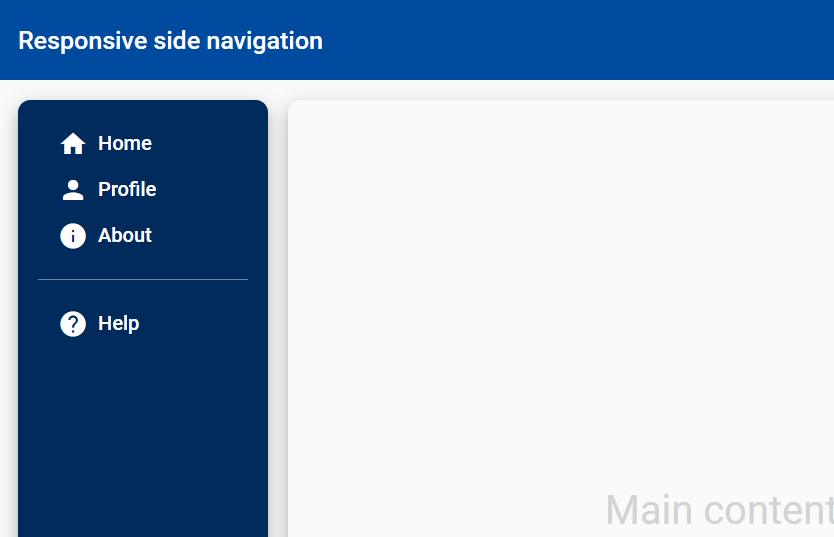
css - How can I make mat-sidenav take up entire vertical space underneath mat-toolbar? - Stack Overflow

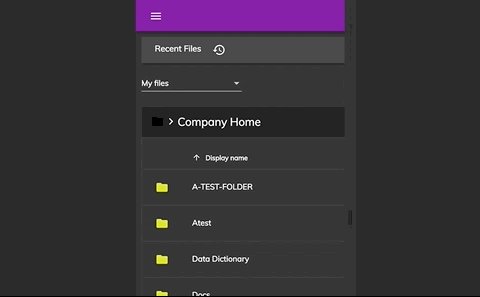
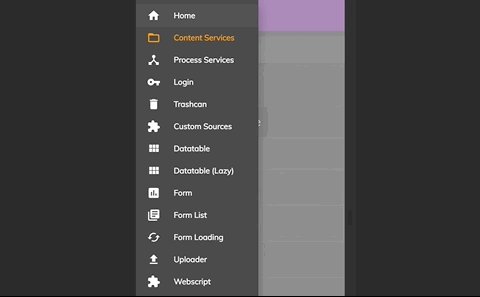
Build an interface with Login and SideNav using Angular Material 8 and 7 (and Lazy Loading) | by Francesco Di Stefano | Medium

mat-sidenav-container occupying only its component instead of showing up in a complete application · Issue #10557 · angular/components · GitHub

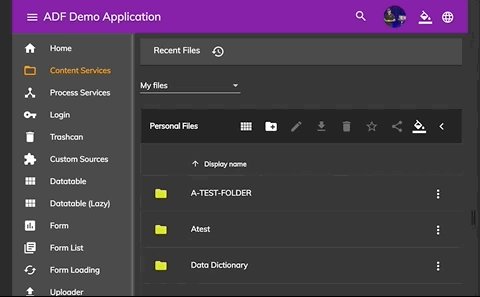
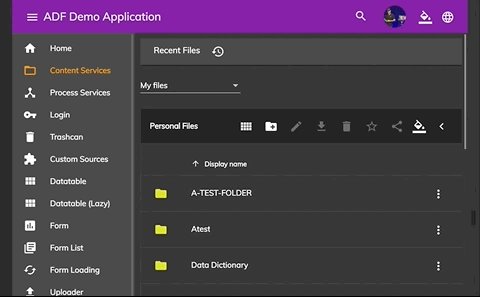
javascript - Angular Material: clicking item in mat-sidenav should change content in mat-sidenav-content - Stack Overflow